Hur du får stora bilder genom att klicka på dom.
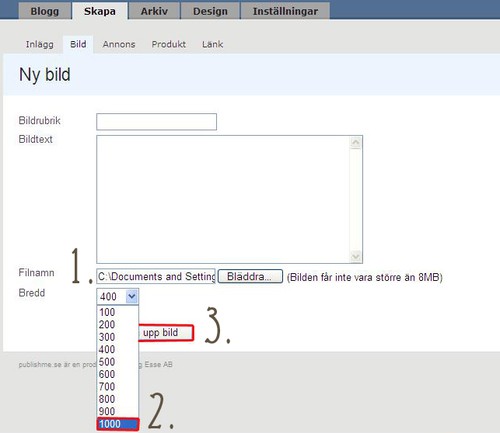
1. Ladda upp en bild som är 1000px bred eller mindre
.

2. Klicka på bilden som kommer upp till vänster och kopiera url-koden, spara bilden.


3. Skapa ett nytt inlägg, och klicka på det lilla trädet för att ladda upp bilden.

4. Tryck på bilden, tryck sen på "miniatyr".

5. Fortsätt att skriva ditt inlägg.

8. Klar!!!

_me
[tidsinställt inlägg, nu sitter jag på tåget.]
Hur du får kategorierna uppdelade i boxar.
[klicka för förstoring]

1. Börja med att kopiera koden nedan.
Den ska vara under <div class="navheader>Kategorier</div>
i alla kodmallar dvs ↓

4. För att man inte ska ha dubbla rader med kategorier (som det blir om man inte tar bort det) så måste ta ta bort det som ser ut såhär

4. För att få fler boxar så är det bara att kopiera in samma kod igen. dvs ↓
zzzzzzzzzzzzzzzzzzzzzzzzzz
och om du vill ha mer eller mindre kategorier i en box så tar du bara bort en rad som ser ut såhär --> <a href="LÄNKEN">NAMNET PÅ LÄNKEN</a>. Eller om du vill ha mer kategorier i en box så kopierar du bara in fler --> <a href="LÄNKEN">NAMNET PÅ LÄNKEN</a>.
_me
Hur du får en mouse-over bild i menyn eller inlägg.
Det går att göra på olika sätt, men det jag visar nedan är så som jag gjorde det.
Gör som nedan. ↓
1. Kopiera scriptet nedan, och sätt in scriptet i varje kodmall. Dvs. i Arkivsida, Kategorisida, Inläggsida och Framsida.
Scriptet ska vara över första </head>.
Kopiera detta:
<script LANGUAGE="JavaScript">
<!--
// This is the implementation of SimpleSwap
// by Jehiah Czebotar
// Version 1.1 - June 10, 2005
// Distributed under Creative Commons
//
// Include this script on your page
// then make image rollovers simple like:
// <img src="/images/ss_img.gif" oversrc="/images/ss_img_over.gif">
//
// http://jehiah.com/archive/simple-swap
//
function SimpleSwap(el,which){
el.src=el.getAttribute(which || "origsrc");
}
function SimpleSwapSetup(){
var x = document.getElementsByTagName("img");
for (var i=0;i<x.length;i++){
var oversrc = x[i].getAttribute("oversrc");
if (!oversrc) continue;
// preload image
// comment the next two lines to disable image pre-loading
x[i].oversrc_img = new Image();
x[i].oversrc_img.src=oversrc;
// set event handlers
x[i].onmouseover = new Function("SimpleSwap(this,'oversrc');");
x[i].onmouseout = new Function("SimpleSwap(this);");
// save original src
x[i].setAttribute("origsrc",x[i].src);
}
}
var PreSimpleSwapOnload =(window.onload)? window.onload : function(){};
window.onload = function(){PreSimpleSwapOnload(); SimpleSwapSetup();}
//-->
</script>
2. Ladda upp två lika stora bilder genom att gå till Arkiv --> Bilder --> Ny bild.

3. Tryck på bilden och kopiera adressen högst upp.
Spara i ett worddokument eller liknande, för du kommer att behöva kopiera mer koder.
4. Gå till Skapa --> Inlägg --> Ändra redigerare (ligger längst ner under rutan som man skriver i)
5. Kopiera denna kod --> <img src="länken till bild1" oversrc="länken till bild2"> och lägg in.
6. Där det står "länken till bild1" så klistrar du in url-koden till den bilden du vill ha först. Och där det står "länken till bild2" så klistrar du in url-koden till den bilden som du vill ska komma när man drar musen över bilden.
7. Klart!
_me
Vilka inlägg ska jag lägga in i designhjälps kategorin?
Har ni något tips på vilket tips som jag ska skriva om eller om det är något som ni behöver hjälp med så kan ni göra som nedan: ↓
* Skicka det i en kommentar
* Skriv till mig på bloggsvar.
Själv så tänkte jag visa hu rman fixar bilder i menyn (eller i inlägg) som byter bild när man drar musen över bilden.
Men det hinner jag inte idag, så jag kanske hinner göra det imorgon, eller så fixar jag det någon annan gång i veckan.

_me
